最近有位邦友alex9453發問asp.net c# 如何驗證資料庫多人帳號密碼,搞了半天不但沒結論,還想找家教ASP.NET C# 想找人教,找了104家教,又說講師沒法解決他的問題。
看了真是受不了,寫篇文來紀念...呃...不...來討論。
自從21年前微軟在1997年推出Visual Studio後,歷經多次改版與升級,到現在的Visual Studio 2017版,每個版本都有其重要的里程碑。
早期的Visual Studio是以開發Windows Forms為主,後來網站開發成為主流時,ASP.NET從配角成主角,但都是以.NET Framework為平台,大約從2008年版開始,Visual Studio開始推行MVC架構的專案開發模式,直到2016年開始推行輕量級的.NET Framework - ASP.NET Core,如果對開源(Open Source)有接觸,可以瞭解Visual Studio想參與開源的主流之心情,Visual Studio 2017推供了對行動裝置開發工具Xamarin的完整支援。
簡單介紹Visual Studio發展歷史,是想交待一件事,舊版本的Visual Studio能做的事,新版本不一定支援,Visual Studio推出新版本,不是為了標新立異,或者什麼行銷方面的考量,而是,當前網站應用日新月異,行動裝置平台持續成長,微軟只能不斷改善Visual Studio來配合各種開發方法的應用。
因此,如果對初學者,如果只想用ASP.NET Web Form為工具開發網站,那麼,Visual Studio 2013/2015應該是最佳選擇,如果你想用最新的開發方法或是開發行動裝置應用程式,Visual Studio 2017是比較好的選擇。如果你用的是Apple Mac電腦,Visual Studio for Mac會是你的選擇。
但,基本上我會比較向於安裝Visual Studio 2015,因為VIsual Studio 2017己經轉變成以.NET Core為主的開發工具,有很多以前常見的應用方式到了Visual Studio 2017就不復存在,因為需要完整的.NET FrameWork環境才能使用。
安裝好Visual Studio 2017,
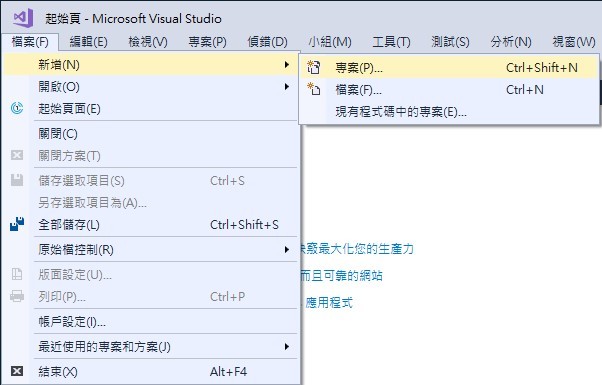
然後打開來,在檔案選單裏,選擇新增專案
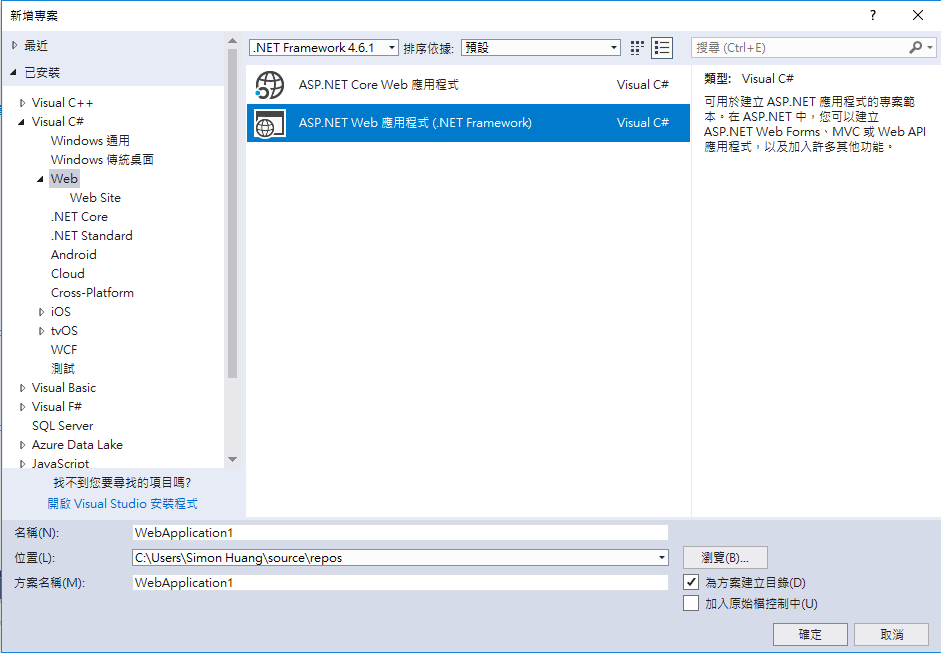
如下圖挑選ASP.NET Web應用程式(.NET Framework)
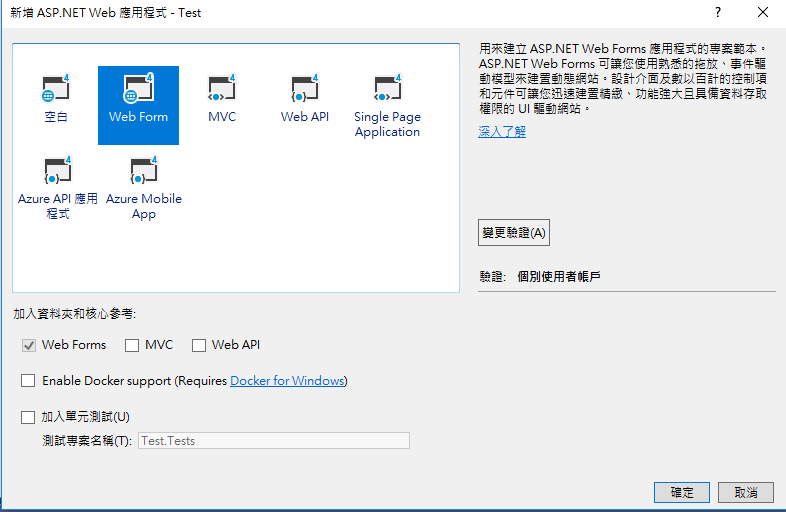
然後把專案名稱及存放的資料夾名稱指定好,按[確定],就到了下圖的專案範本選擇視窗:
我只選了[Web Form]範本,注意上圖左下方的心參考,我只選用Web Form。
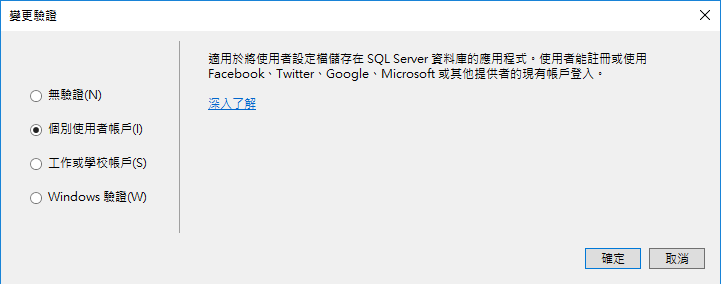
然後,點選右方中間的[點選認證]按鈕。出現下圖;
這個視窗,主要是在確認網站的驗證機制要如何建制,有四個選項:





在上圖的登入視窗看一看,左下角不就有個"以新使用者身份註冊"的藍色字串連結,點下去就到了"註冊"頁面:
在這裏,我們輸入郵箱為帳戶,再輸入密碼,密碼至少六個英數字,至少一個大寫一個符號,所謂強密碼是也。

註冊完成也就登入了。
看到右上方出現帳戶了嗎?右邊一個"登出"選單,點下去就回到一開始執行的網頁。
然後,問題來了,我都沒做什麼事,這些帳戶密碼存放在那裏?
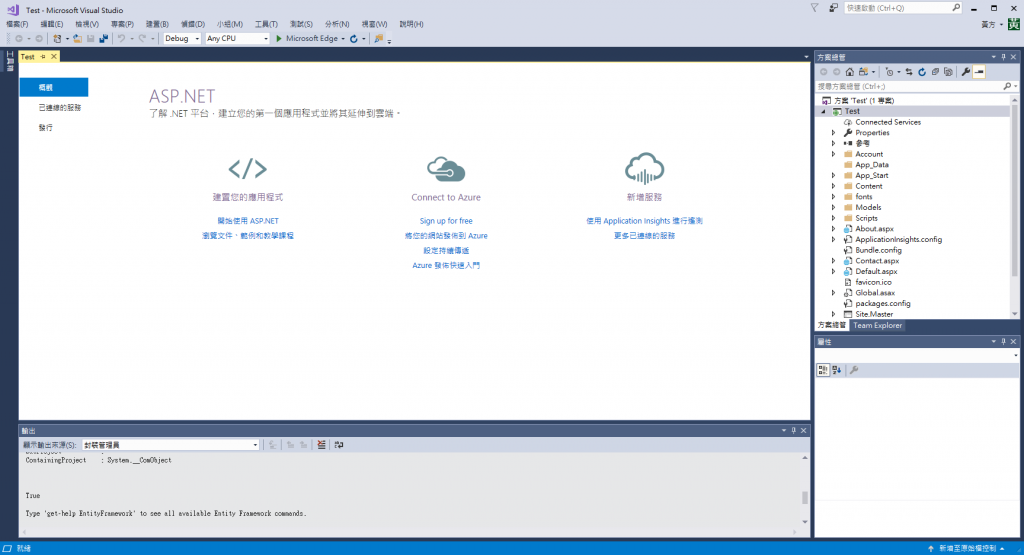
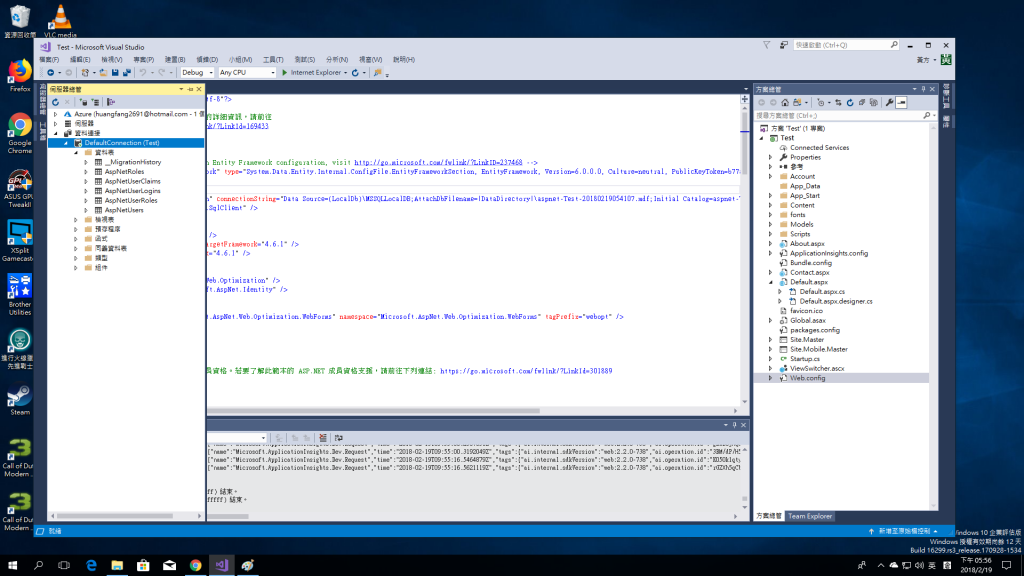
結束網站執行回到Visual Studio 2017開發工具中:
研究一下上圖左方的伺服器總管:
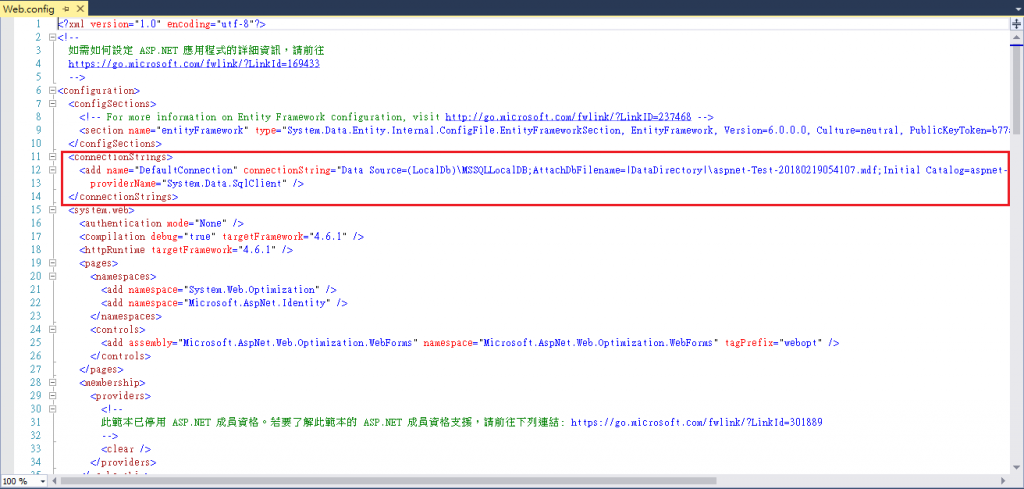
展開資料連結,有個DefaultConnection(Test),這是我們新建專案的Web.Config檔案中設定好的預設資料庫連線,如下圖中紅框所指的程式碼:
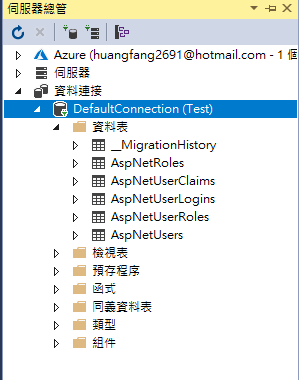
這是本地檔案資料庫,在伺服器總管的資料連線,打開DefaultCOnnection下的資料表,就可以看到好幾個名稱以AspNet開頭的Tables,這些就是用來儲存帳戶資料的地方。
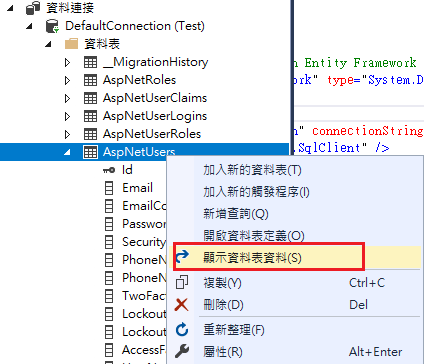
接下來,我們在Visual Studio 2017裏打開帳戶資料表:

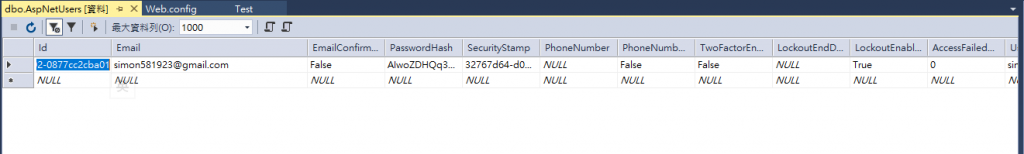
可以看到剛才用註冊頁面註冊的帳戶資料。
然後,接下來的問題是,如何在網站一開始執行時,自動因尚未登入而直接進入登入頁面呢?
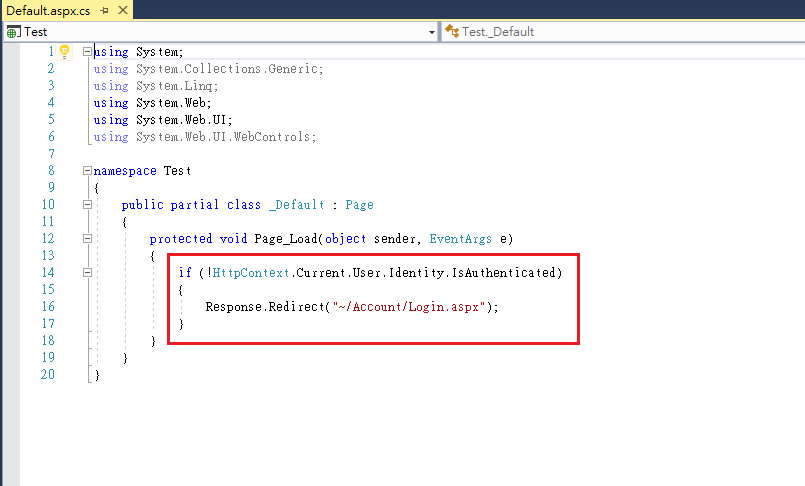
我在Default.aspx.cs的Page_Load()中加入上圖紅框中的程式碼。這樣一開始會檢測登入狀態,若尚未登入就會導向到登入頁面。我把程式碼貼在這裏,方便有興趣的邦友引用:
if (!HttpContext.Current.User.Identity.IsAuthenticated)
{
Response.Redirect("~/Account/Login.aspx");
}
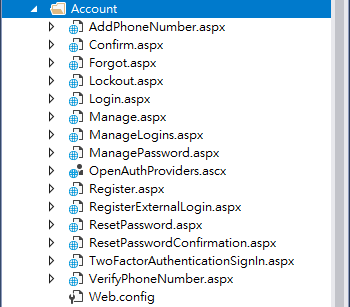
另一個問題是,現在ASP.NET網站管理工具不能用了,怎麼辦呢?對大師來講是...自己刻一個來用。其實專案中己經有基本的程式可用。如下圖,在Accounts資料夾中。
我們寫個網頁用GridView顥示及維護資料庫各個與驗證相關的資料表內容,參考上圖中的各支程式,我們可以很容易的寫出密碼加密與解密功能。
![]()
